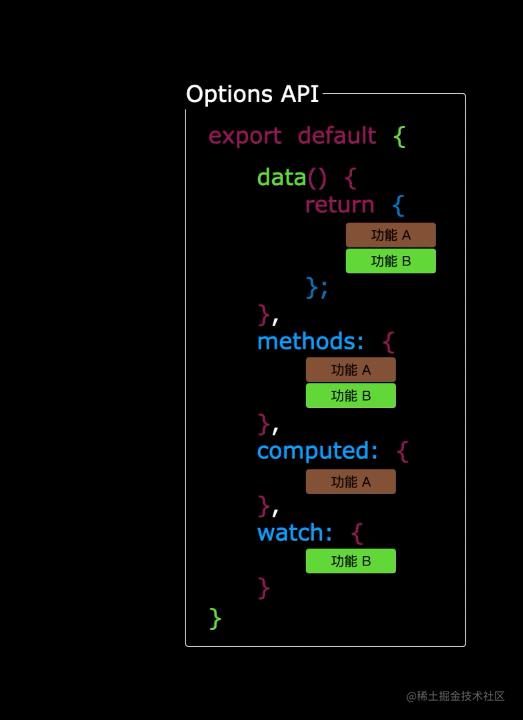
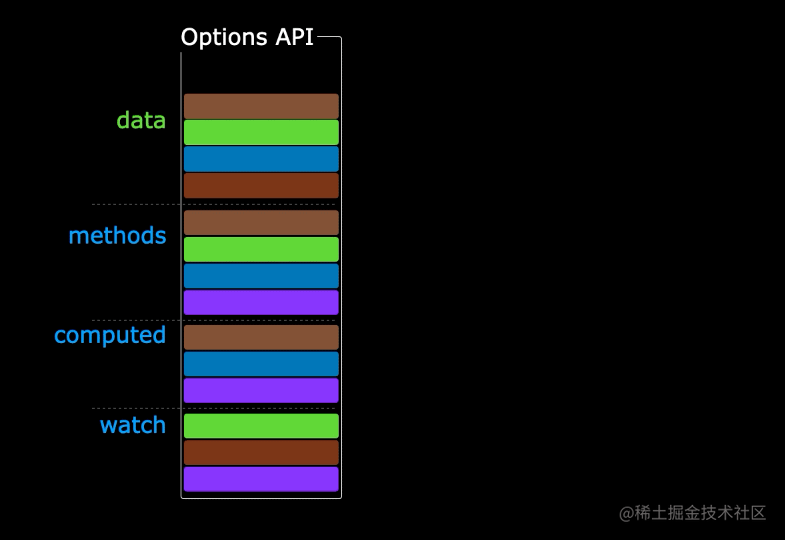
options api
一个功能分散到了不同的vue的配置项中
composition api
代码根据逻辑功能来组织的,一个功能的所有api会放在一起
更加关注逻辑分离
高内聚,低耦合
更加关注逻辑分离
高内聚,低耦合