作用
-异步观察某个元素是否在某个视口内
-元素是否相交
-元素是否相交
使用场景
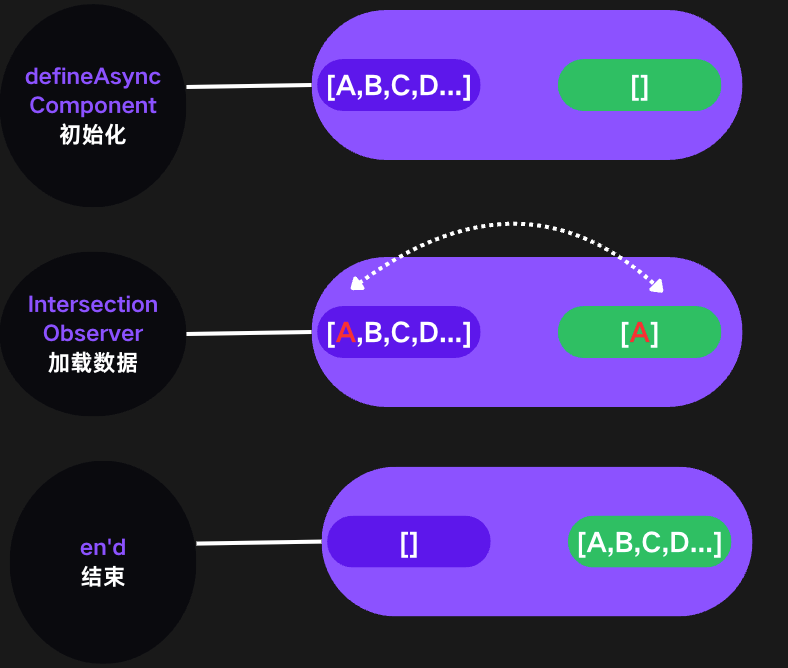
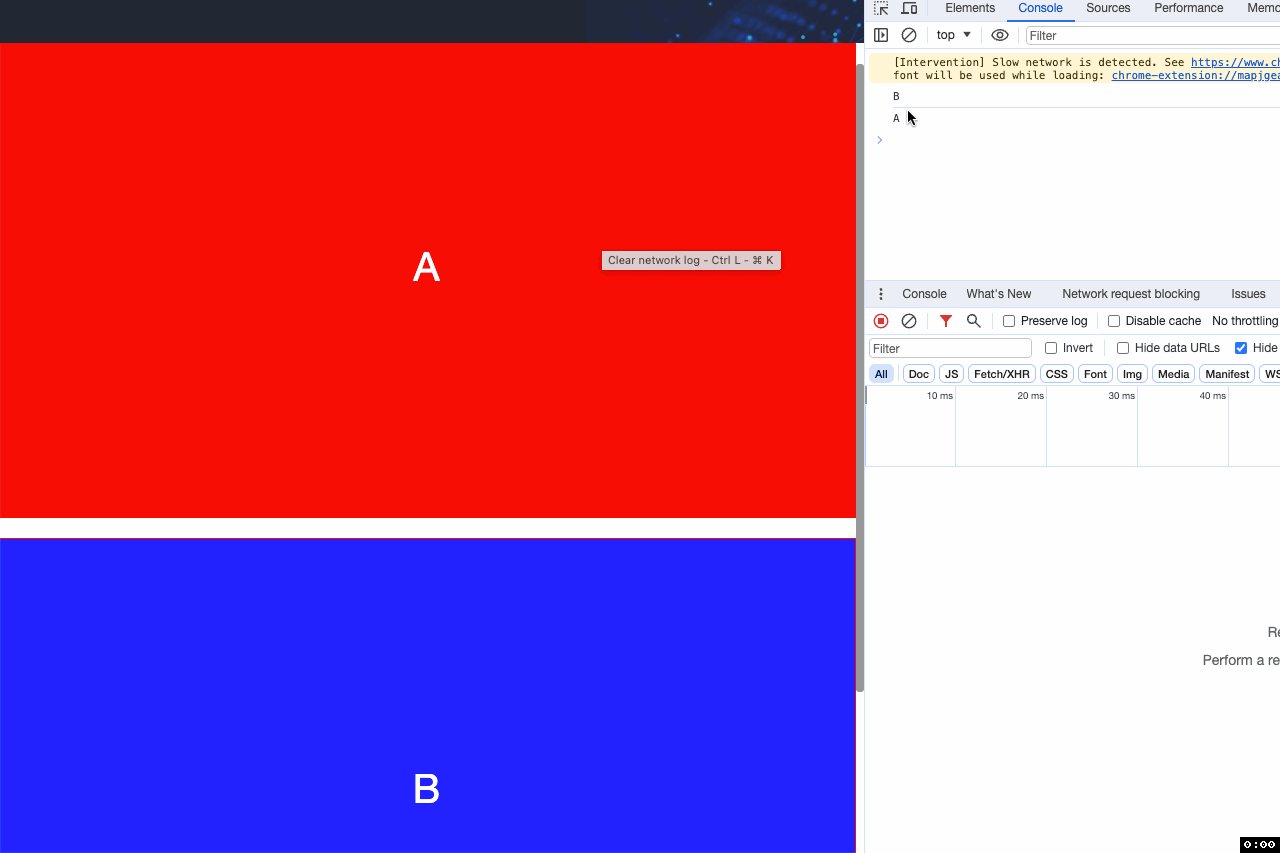
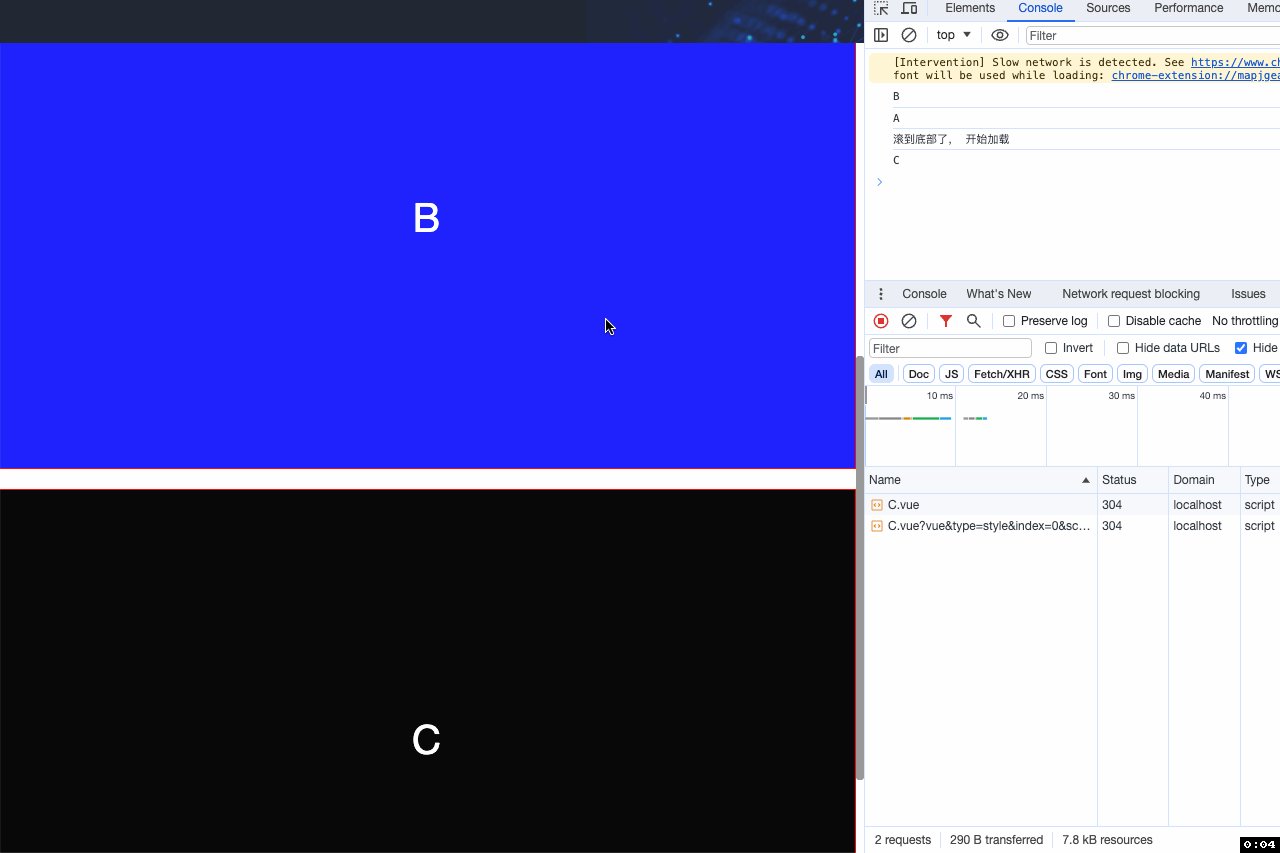
- 懒加载
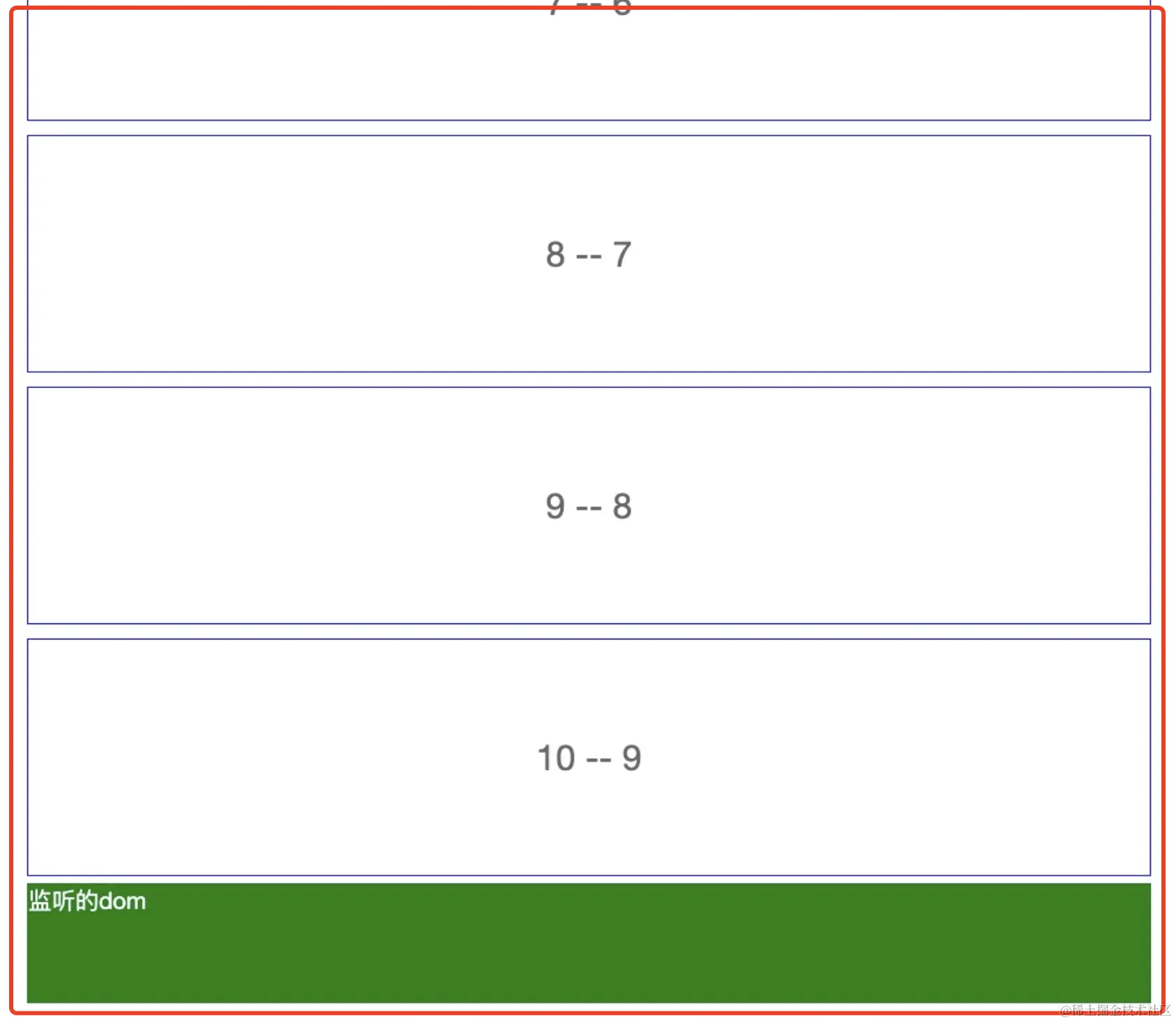
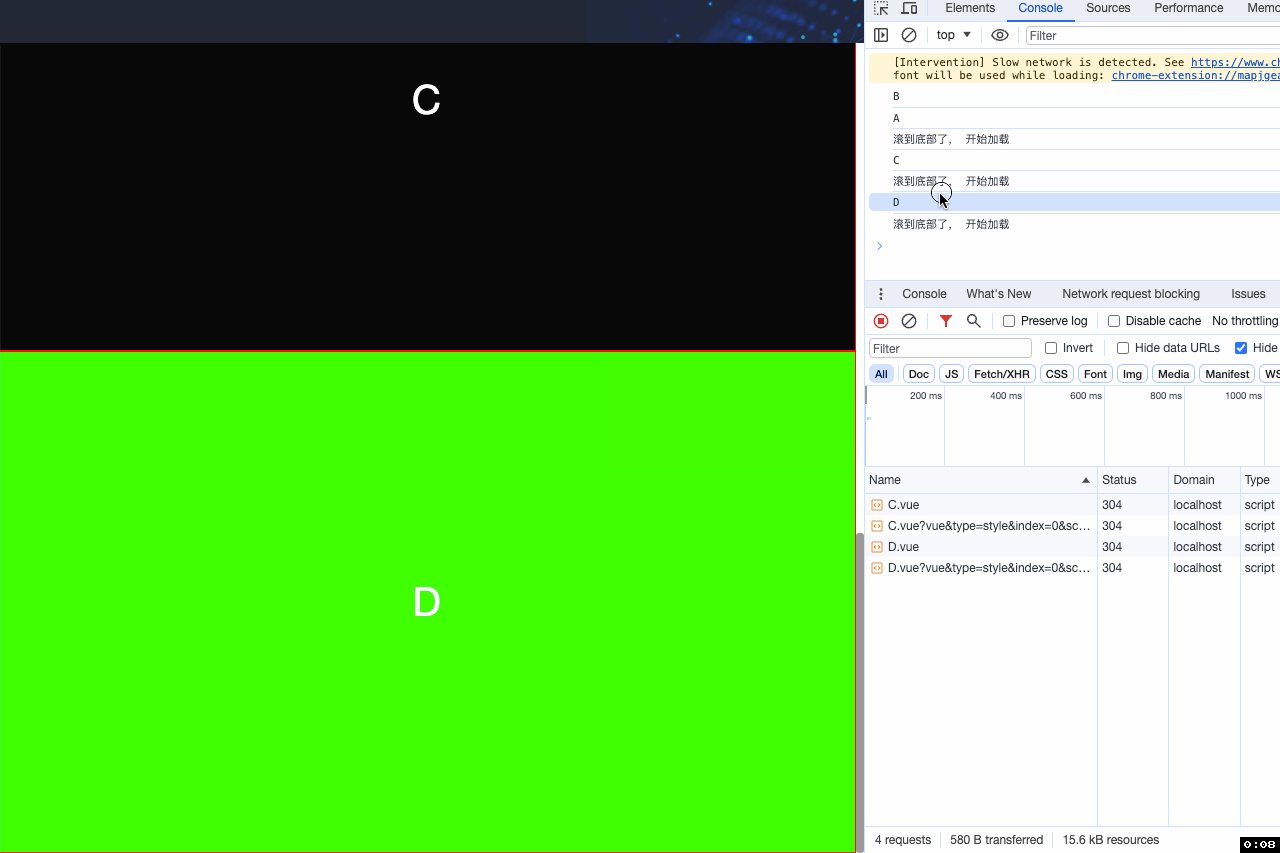
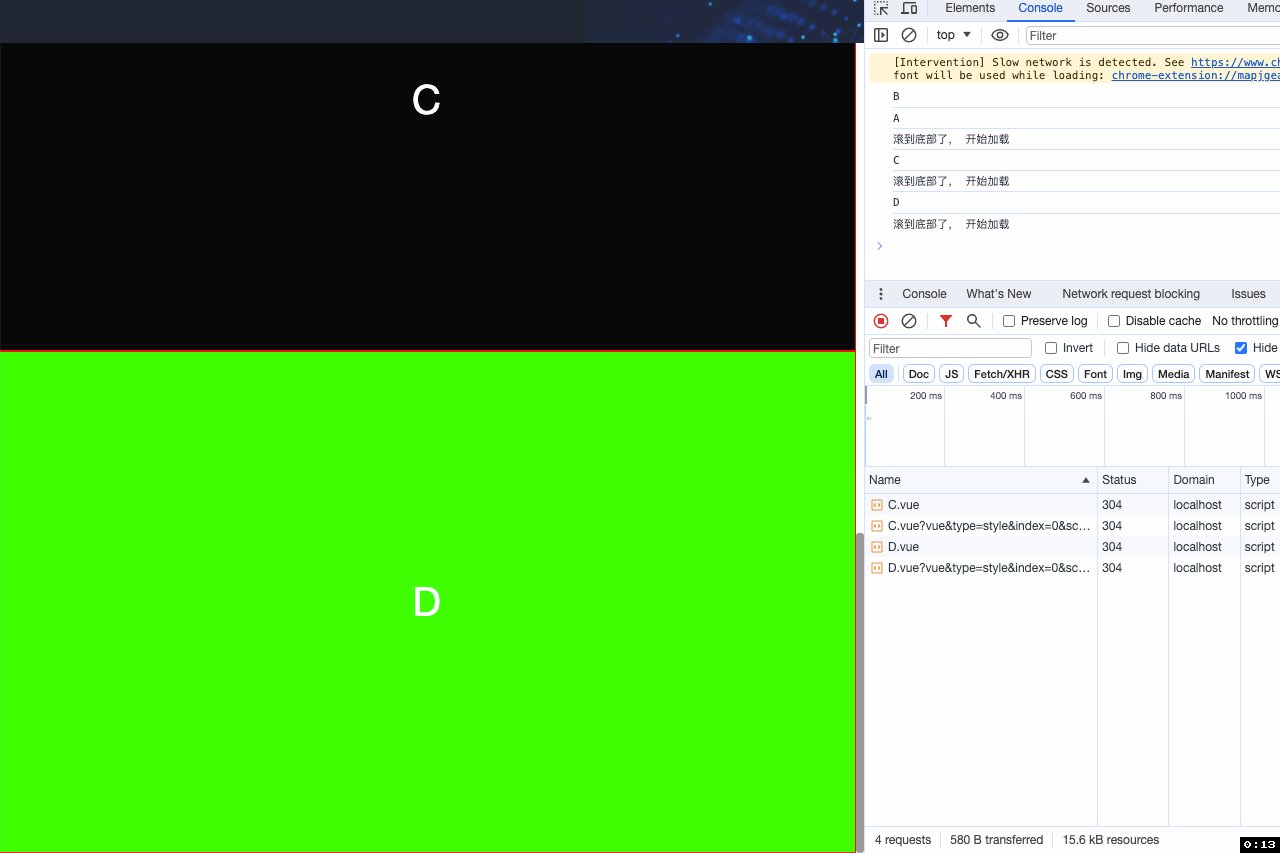
- 无限滚动
- 计算广告可见度,估算收入
- 无限滚动
- 计算广告可见度,估算收入