出现的问题
昨天工作内遇到的问题,用输入arrList渲染了一个表格,修改了arrList,然而列表没有改变。Vue 不是双向绑定吗?怎么回事?what’s fuck 值变了? 列表没有变???
#### 测试代码
1 | //Vue中列表渲染的数据是这样的,单价和数量 |
1 | html 就不写了,反正就是列表渲染 |
效果如下

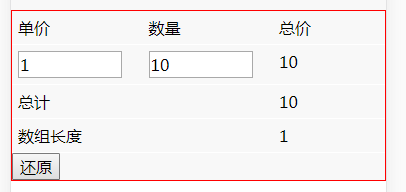
渲染效果图
我给还原按钮写了个事件,点击修改renderData
1 | //还原按钮的点击事件 |
解决
最后阅读了Vue的官方文档,找到了答案
由于 JavaScript 的限制,Vue 不能检测刚刚的数组修改操作
代码修改
1 | //还原按钮的点击事件 |
效果如下
 渲染效果图
渲染效果图