今天看了同事配置的package.json 看了之后一头雾水,所以来学习一下webpack。
webpack4.X入门配置
1.安装webpacknpm install webpack webpack-cli webpack-dev-server -g-g是全局安装。
2.输入命令mkdir config dist src创建这三个文件夹,手动也可以。

3.输入命令 npm init -y ,-y表示yes,都同意。
然后生成了package.json文件。
4.在dist目录下创建index.html,src目录下创建index.js文件。
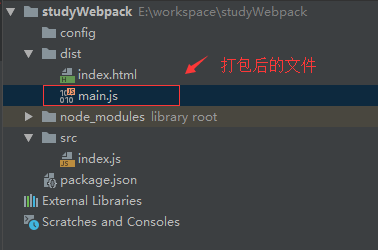
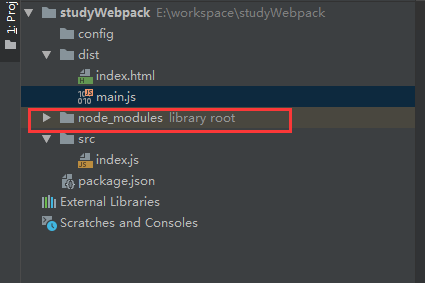
项目目录结构如下:
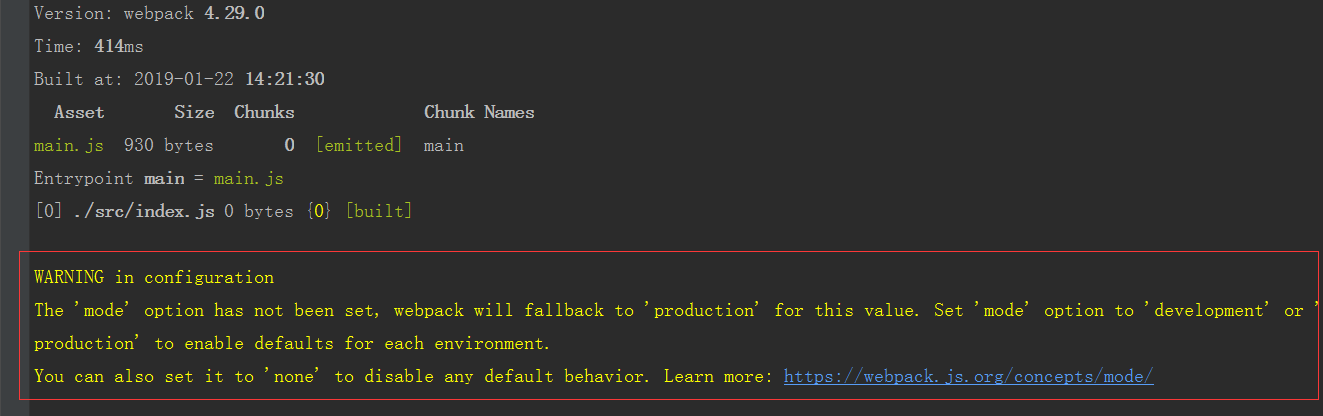
5.webpack中打包默认找的是src/index为入口,然后在终端中输入webpack,进行简单打包。
打包后多了个main.js
但是出现的警告:告知我们mode没有设置
mode是webpack中独有的,有两种打包环境,一个是开发环境:development另外一个是生产环境:production
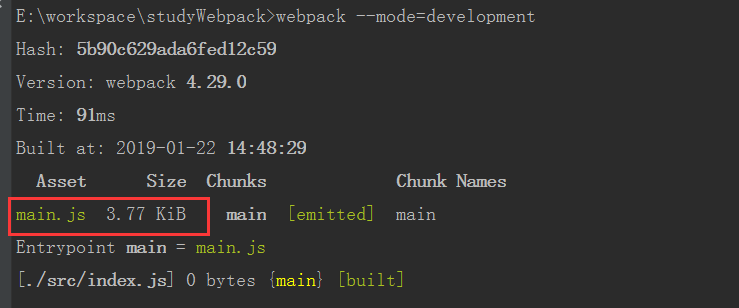
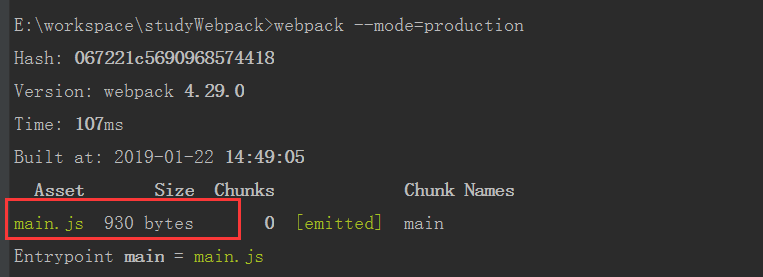
打包的时候输入webpack --mode=development 开发环境, webpack --mode=production 生产环境
就不会出现警告提示了
webpack --mode=development 体积大
webpack --mode=production 体积小
最后出现了node_modules这个文件夹
6.在config目录下创建webpack.dev.js。这个是webpack的配置文件。
7.输入命令rm dist/main.js src/index.js移除掉这两个文件我们自己来配置
7.1 在src目录下创建main.js
7.2 在
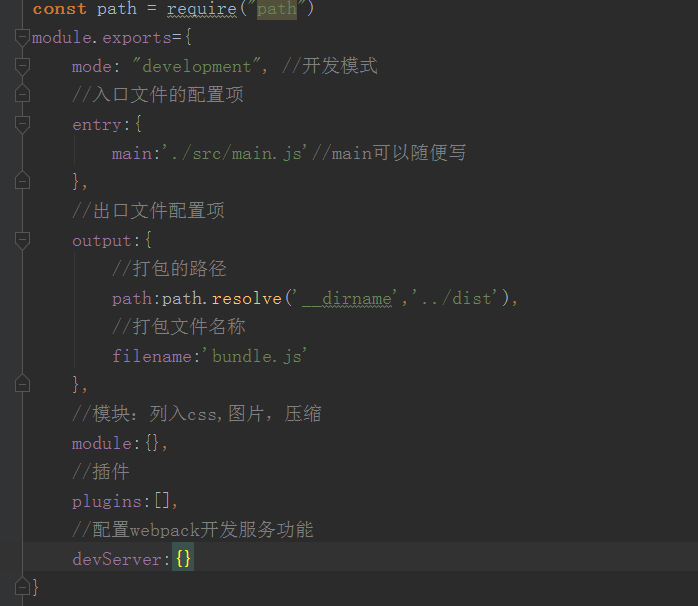
webpack.dev.js内配置,写入
 webpack.dev.js
webpack.dev.js
7.3 现在执行
webpack --mode="development"会报错,因为src/index.html入口已经被删除